En el post anterior hablamos sobre cómo convertir cadenas de texto a números para la presentación de datos. Mientras realizaba la redacción, surgió la idea de crear una nueva entrada que explique cómo generar códigos QR (Quick Response) de manera rápida y sencilla, haciendo uso de JavaScript.
En esta nueva entrada, explicaré de forma sencilla una biblioteca disponible para crear estos códigos visuales y útiles que pueden ser utilizados en una variedad de aplicaciones.
Que es son los códigos QR?
Los códigos QR (Quick Response) son una forma efectiva de almacenar y transmitir información de manera visual. Pueden utilizarse en una amplia variedad de aplicaciones, desde compartir enlaces web hasta almacenar información de contacto. En este articulo, aprenderemos a generar códigos QR utilizando JavaScript con la ayuda de una biblioteca llamada qrcode-generator.
Como mencioné anteriormente, utilizaremos una biblioteca de terceros llamada ‘QR Code Generate‘. Me gusta esta biblioteca de JavaScript para la generación de códigos QR porque es compatible con varios navegadores gracias al uso de HTML5 Canvas y la manipulación de etiquetas de tabla en el DOM. Es importante destacar que ‘QRCode.js‘ no tiene dependencias. sin mas nada que comentar comencemos.
Paso 1: Configuración de archivos y estructura básica
Crea una carpeta para tu proyecto y coloca los tres archivos (index.html, app.js, y style.css) en ella.
Abre index.html en tu editor de código favorito y comienza definiendo la estructura básica de un documento HTML:
Paso 2: Diseño y Estilo
En style.css, define los estilos para tu proyecto. Puedes personalizarlo como desees, pero aquí hay un ejemplo básico:
Paso 3: Código JavaScript
En app.js, es donde ocurre la lógica de generación del código QR. Vamos a configurar los eventos para capturar el texto del usuario y generar el código QR correspondiente:
Paso 4: Creación de Formulario y Contenedor QR
En el archivo index.html, dentro del <body>, crea un formulario y un contenedor para el código QR.
Paso 5: Prueba tu aplicación
Abre index.html en un navegador web. Deberías ver el formulario y un contenedor para el código QR.

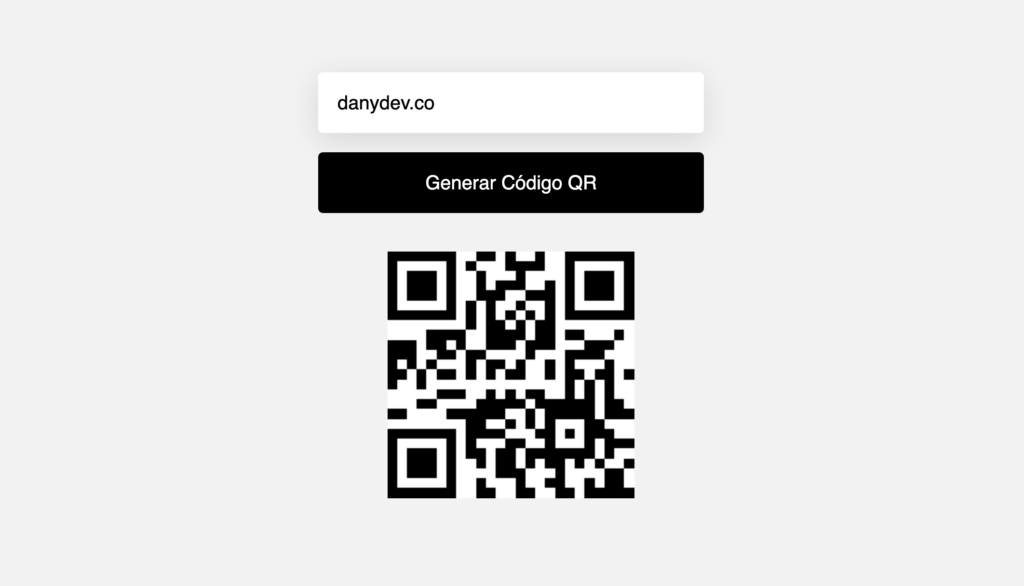
Escribe un texto o una URL en el campo de entrada y haz clic en “Generar Código QR“. Deberías ver el código QR generado en el contenedor.

¡Listo! Has creado un generador de códigos QR simple con HTML, CSS y JavaScript. Puedes personalizarlo y agregar más características según tus necesidades. ¡Espero que este tutorial te haya sido útil!
Código fuente: GitHub







